We implemented NetSuite forms throughout our website a couple weeks ago and it was working great until a Russian spam bot network discovered our unprotected forms. We purposely chose not to implement a spam trap because no one likes having to type a series of illegible words just to submit a form. However, once our marketing team started receiving 20+ automated Viagra ads every day we decided we had no other choice.
 Google reCAPTCHA is a service that protects you against spam and other types of automated abuse. It appears as a box at the end of your form and requires you to take some action before submitting to prove that you’re a human.
Google reCAPTCHA is a service that protects you against spam and other types of automated abuse. It appears as a box at the end of your form and requires you to take some action before submitting to prove that you’re a human.
NetSuite doesn’t provide a captcha field on its online forms via their SuiteScript API so an Administrator will have to implement this functionality for externally-facing forms. There are several tutorials already out there, but they all apply to reCAPTCHA V1, which is now obsolete and has been unsupported since 2016. Unfortunately, these posts fail to explain how integrate reCAPTCHA with your NetSuite forms in layman’s terms for non-developers like myself.
In this post, I’ll outline how I managed to get reCAPTCHA working with our website with HTML and a client-side SuiteScript without deploying a custom Suitelet. This post assumes you’re familiar with the basics of HTML and how to create Online Customer Forms in NetSuite. You should already have the following prerequisites:
- A Google Account (does not need to be Google Apps for Business)
- NetSuite Administrator Login Credentials
- User Access to Create Online Forms
- User Access to Create SuiteScripts
1. Obtain Your Google reCAPTCHA Site Key
First, we need to create our reCAPTCHA. This step requires a Google account, so if you don’t already use Gmail, you’ll need to create one. You can use your personal account if your company doesn’t use Google Apps, but be sure to make a coworker an Owner of the keys when prompted in case you ever leave the company or lose access to your account.
- Go to http://www.google.com/recaptcha.
- Click the link to Get reCAPTCHA and click Sign Up.
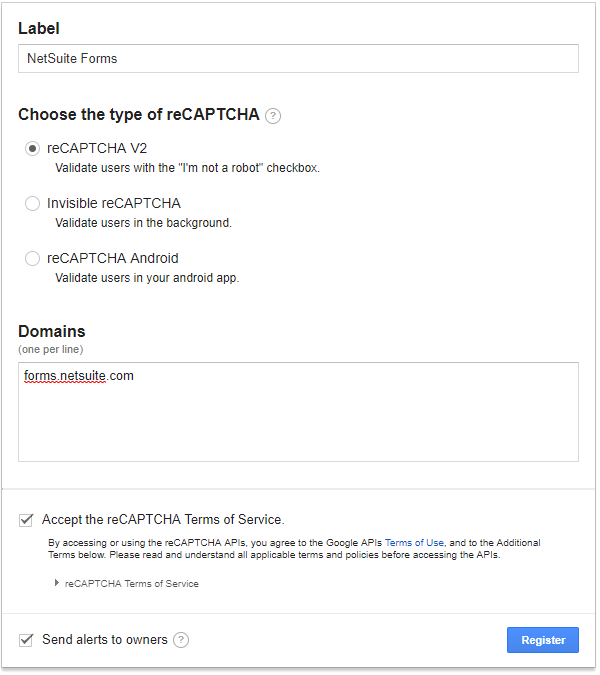
- Follow the steps to create a new reCAPTCHA V2.
- Enter your NetSuite Domain into the Domains section. For NetSuite online forms, it will be either forms.netsuite.com or forms.na1.netsuite.com depending on which data center your account is hosted. If you’re not sure you can go to one of your existing NetSuite forms and look at the Publisher Form URL under the External tab.

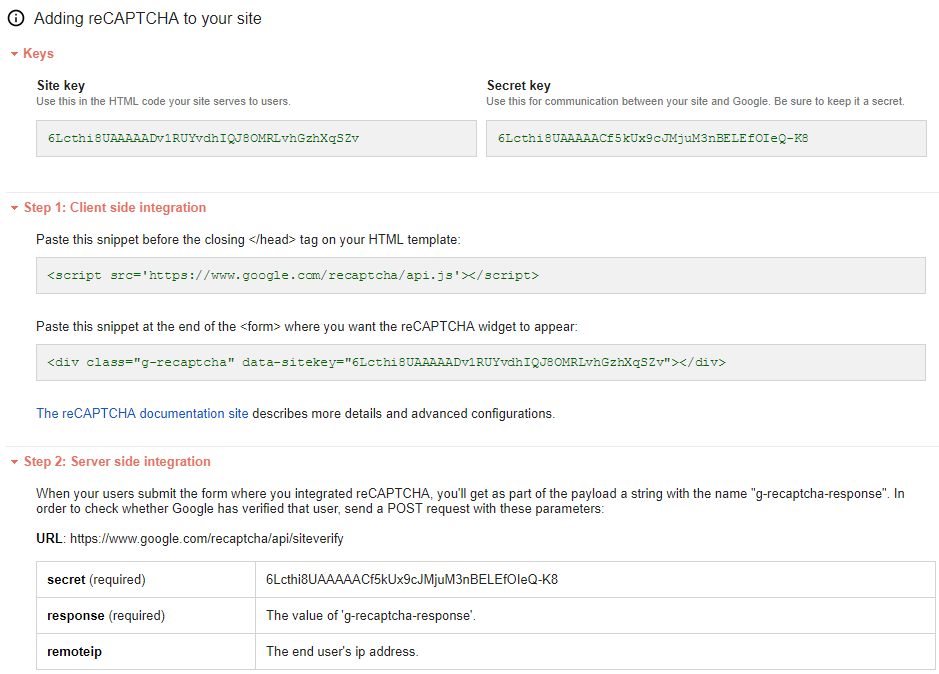
- Click Register and you will be presented with your reCAPTCHA site keys. Leave this page open as we’ll need to paste your site key into the HTML file later.

2. Create an HTML Template and Online Form
Now we’ll need to create a new Online Customer form from a custom HTML template since the default form template doesn’t support reCAPTCHA out of the box. For testing purposes, let’s create a form that only asks for the user’s first, last, and company name. This section will require you to make a small edit to the code, but we’ll take it step by step.
- Copy the HTML code above from the GitHub repository and paste it into a plain text editor such as Notepad.
- Copy your Site key from the reCAPTCHA settings (not the Secret key) making sure you only have the text copied and not and spaces before or after the string.
- In Notepad scroll down until you see “YOUR_RECAPTCHA_SITE_KEY” and paste the site key you just copied inside the quotation marks.
- Save the file as netsuite_recaptcha_online_form_template.html. After you have saved the file, locate it in the folder and edit the name to remove the .txt file extension from the name if it automatically adds it.
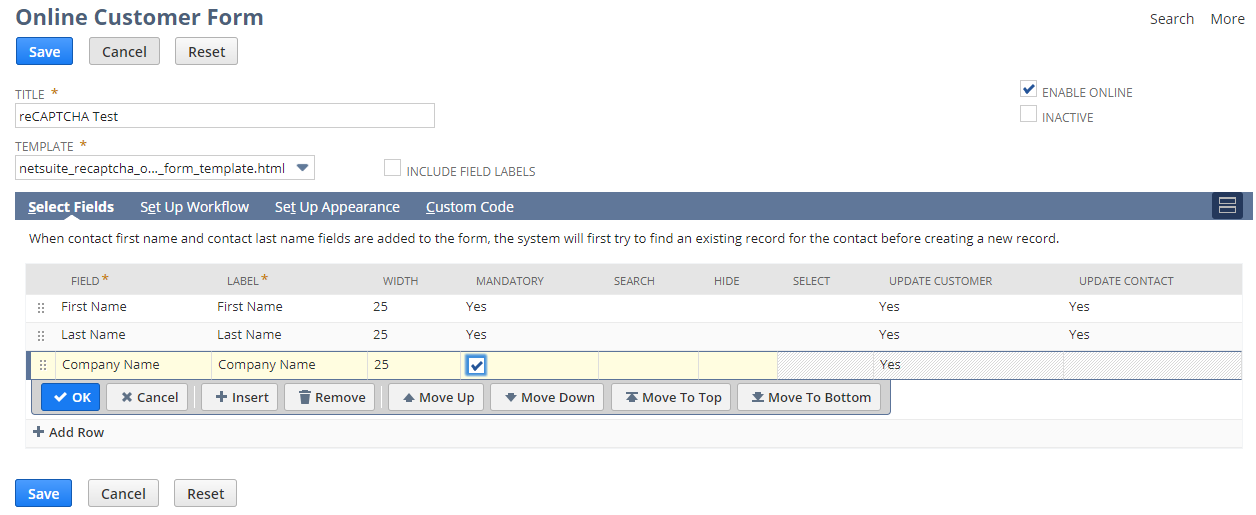
- In NetSuite, create new form and select Custom HTML Template. Give your form a name and under the Template field choose -New-. Upload the HTML file you just created into the new window and click Save to close the window.
- Back on the Online Customer Form window, add the First Name, Last Name, and Company Name fields. Make sure the mandatory box is checked for each of them.
- Click Save and leave this window open.

3. Create a SuiteScript to Validate the Form
Previous versions of reCAPTCHA required you to create both a client-side and a server-side script to validate the form submission. However, Google’s new reCAPTCHA V2 (where they ask you to click on images instead of typing words), now allows for client-side verification without having to submit the form.
- Download the GitHub repository or copy the code above and paste it into Notepad. Save the file as netsuite_recaptcha_cs.js. After you have saved the file, locate it in the folder and edit the name to remove the .txt file extension from the name if it automatically adds it.
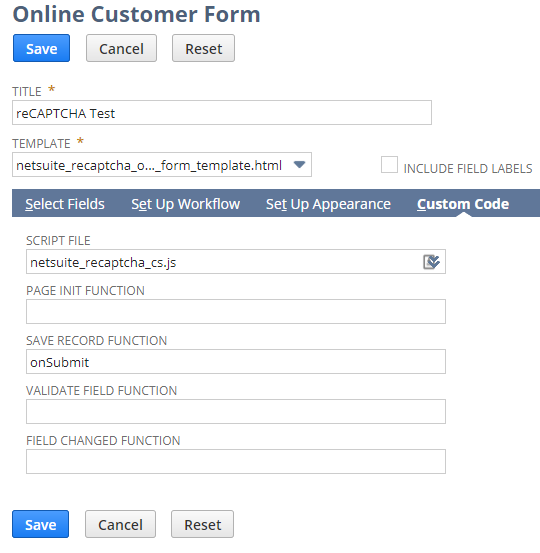
- In NetSuite, edit the form created in part 2 and navigate to the Custom Code tab.
- Click the plus icon to add a new file to the Script File field and upload the JavaScript file you just created.
- In the Save Record Function field enter onSubmit
- Click Save and test the form.
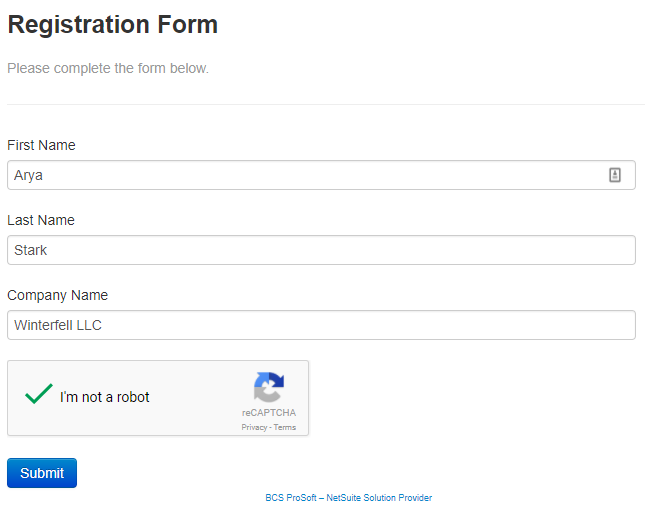
4. Test the Form
That’s it! Your reCAPTCHA box should now appear and work correctly in your form. Go ahead and test your form by clicking on the External tab and viewing Publishable Form URL. Assuming you followed all of the steps above, your form should be working correctly. There are a number of reasons why you may get an error. A descriptive Google search and Stack Overflow are going to be your best friend here. However, try recreating the site key from scratch and making sure you have it added in your HTML form template. Especially if you’re using a site key previously used or one that may be for reCAPTCHA V1.

Putting it all Together
If you followed the step above and have successfully added tested the reCAPTCHA validation on your NetSuite form, you won’t need to trouble your administrator each time you want to create a form. You can customize the form and include any fields you may need, you’ll just need to make sure you include the following lines of code in any future HTML form templates you create where you would like to include reCAPTCHA:
Code to include before </head>
Code to include before the form button
Code to include before </body>
Still lost or need some more help? Give BCS ProSoft a call at 800.882.6705 or contact us online for one of our NetSuite Consultants to walk you through how to integrate Google reCAPTCHA with your Online Forms in NetSuite.
Sources
reCAPTCHA Developer’s Guide
Benj Sicam’s NetSuite reCAPTCHA V1 GitHub Repository
Emil Olaguir’s LinkedIn post and client-side script
RSM’s reCAPTCHA V1 post
Netsweets’ form best practices